これはすごい。【GitHubの超進化Part2】
--AD--
--

おまけ➡暇人専用【記事内でちょっと出てきたgithub.devについて】
WEBエンジニア 集合!!
【エンジニアに朗報】VSCodeはもうインストール不要!
って言ったらMicrosoftに怒られそうだけど...まあ
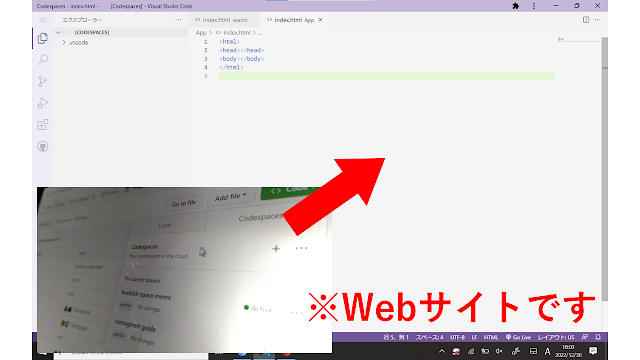
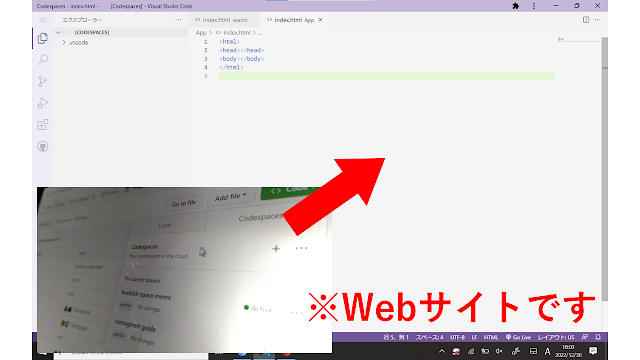
みてみ、これ。

多分タイトルでバレてるけど、
Visual Studio CodeがなんとWebサイトで動いているんですよ。
Githubのリポジトリを直接編集して、GitHubPagesを使っていればFTPのアップロード作業とか無しでWebホスティングできるなど使い道は工夫すればたくさんある、超実用的な機能だと思います。
どうせ、見た目だけでしょ
おぬし、過去にAndroidのオンラインエミュレータ探して使ったことあるな? (笑)
冗談です。
話をもとに戻すと、このGitHubのCodeSpace機能は、WebサイトでWindowsアプリ版と同等の機能を使える!!!!!
右の写真を拡大してみてほしいんですが、なんとterminal機能も使えるんですよ。
➡サーバーがあなた専用に割り当てられている!
ということなんですよ。
ちなみに、4コアサーバと8コア(無料かわからん)を選んで使うことができ、
terminalにbashが使われていることから経験上、LinuxのUbuntuがサーバに使われていると思います。
使い方
超絶簡単です。
リポジトリを開いたら、緑色のをおして、LocalのタブからCodeSpaceていうタブに切り替えて、+ボタンを押してしばらく待つと見慣れたあの画面になるでしょう!これで完成です。
おまけ➡暇人専用【記事内でちょっと出てきたgithub.devについて】
正直、これは便利すぎたかもしれません。
今日、人類に革命が起き始めましたね。
今後もGitHub含めて、Webエンジニアの作業を快適にするアイデアをこのブログではshareしたいと思います!



コメント
コメントを投稿